
At the present day, web apps are the most popular development type and because of that, there are popular and well-backed frontend frameworks in the community. In the old web apps, frontend and backend are combined and developed together. In the current days, developers have APIs to connect frontend and backend which brings us to separate the frontend and backend. So nowadays the frontend is a standalone development that connects to a backend via API.
Frontend Authorization
The most common mistake done by developers (maybe full-stack developers) is that they are letting the frontend manage all the authorizations. Since modern-day frontends have authentication management guards, developers are letting the frontend do it for the whole application.
What we have to keep in mind is that all the frontend technologies are there to make the user more comfortable with the UI. It’s not for any other security purpose. So you have to make sure that the backend is secure on its own at all times.
Let’s take a quick example, imagine that you have a backend API for getting user details in the following way example.com/api/users/:userID and that you’re not logged in as an admin user and you are only authorized to see your information only.
So the UI is perfectly created with all the authorizations and the UI is not letting you see other user details but your details only. Say you are getting an error saying you’re not authorized to view the content when you’re trying to go to example.com/users/list. And the UI is letting you see your details at example.com/profile. Now if you open your network tab when you’re in your profile, you can see that a request is made to example.com/api/users/5. And if the user is smart enough he can identify that the 5 is his user id. Then he can try creating the same request with different IDs.
If you haven’t a perfect authorization system in the backend, now even if the user is not authorized, he can see each user’s details with a request. So no matter how strong you have made your frontend security, you have to create a backend with strong security too.
Frontend Encrypting
Sometimes developers are encrypting the data which is sent to the backend with a shared key. This is good if you’re trying to add another secure layer apart from the SSL encryption. What you need to keep in mind when you’re doing something like this in a front is that the entire frontend code that is required is being executed in the user’s browser. It might be minified but it’s still there.
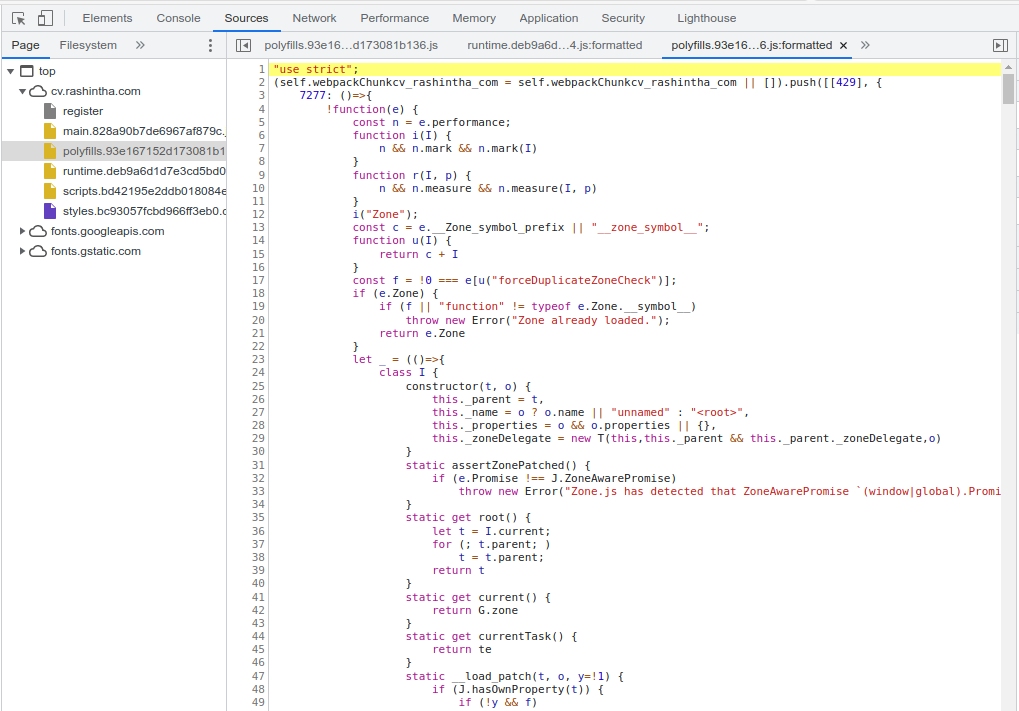
If you go to the source tab in the browser, you’ll be able to see the entire code there.

If you’re experienced, you can find the exact way that you’re using to encrypt data and replicate the method. So encrypting from the front is a good extra security measurement, but if the user has a login to the system, then he always has access to his data and he can replicate any request which is going out of the system and do anything to his data.
Data Not to Send from the Frontend
When you do development, there are some data that you shouldn’t be sent from the frontend to the backend. The most important of these would be the logged-in user’s ID. Unless it’s in a token or session the backend shouldn’t be requesting the logged-in user’s id from the frontend. It’s ideal because if the ID that is going to be received going to be the identifier of the user, the frontend can make any user viable for its actions.
So when you’re developing a backend, you should think about how the user can harm your system when you’re requesting data from the frontend. The current date, permissions, foreign keys are some data that you shouldn’t be requested from the front even if the front already has them. So when you’re creating your backend make sure you don’t request the data that is critical for the operation unless there’s no other way.
So that’s it
If you have any suggestions or questions about this article, comment here or send me an email.